In our creative work, special requirements need to be fulfilled in order to always satisfy our customers’ wishes. These requirements also include interactive usability of web applications to make them more intuitive and practical. Therefore, we have been on the bandwagon of dynamic web technologies for a long time. Among other things, we work intensively with Vue.js, a web framework that provides many powerful functions and can be used in a scalable and flexible manner.
From earlier days of our development we have experience with FooTable, which added value compared to static HTML tables mainly because of an improved responsive behavior (alignment on different sized devices).


The development of this tool, which is very practical for us, was unfortunately stopped a long time ago and some dependencies (e.g. jQuery 2.2.4) are now outdated and even contain security vulnerabilities. Furthermore, the concept of FooTable is unfortunately not compatible with Vue.js. So the time had come to replace these tables equally and in the best case to add more features.
So we started looking for suitable alternatives which are compatible with Vue.js. Due to the large community around the framework, there are many freely available table implementations, some of which also represent many functions of FooTable. Unfortunately, we did not find a table with similar responsiveness in our research. As an innovative software company, we always come up with new ideas for additional nice-to-have features, so we decided to take the topic into our own hands.
So we started our own development of a Javascript implementation for table representation, which should combine Vue.js and the functionalities of FooTable and cover the requirements for flexible and interactive tables.
The result is VueQuintable, whose features are briefly described below.
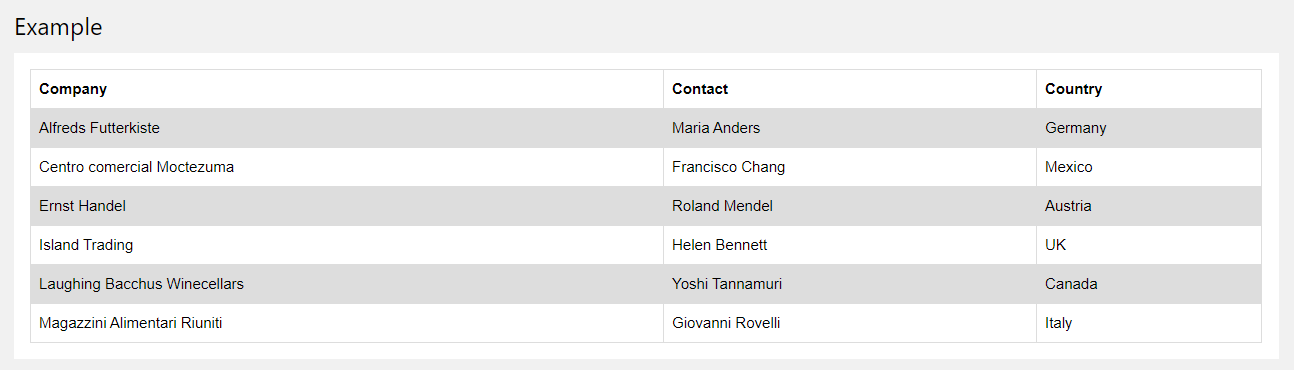
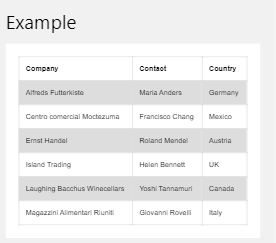
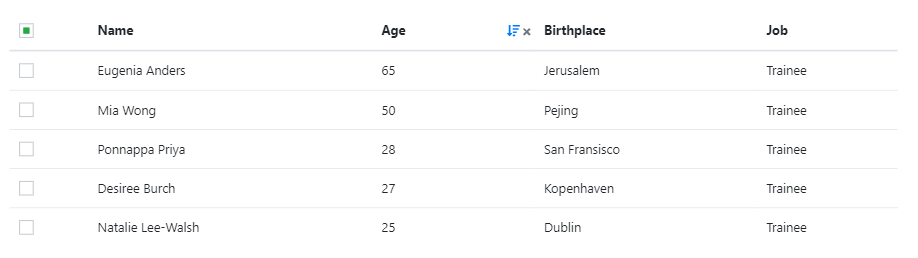
Tables are a simple and clear way to display related data on a website. A static HTML table usually looks good with appropriate styling on standard desktop devices and clearly displays a large number of entries.

- The columns are getting too narrow to display the content clearly
- The font size must be scaled so small that reading and understanding becomes very tiring
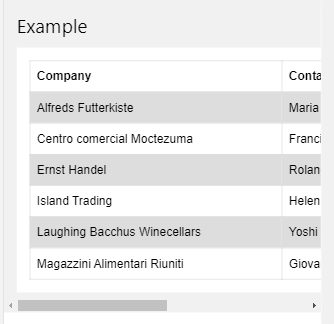
- In order to be able to display the contents, the width of the table is set beyond the screen width, which requires horizontal scrolling



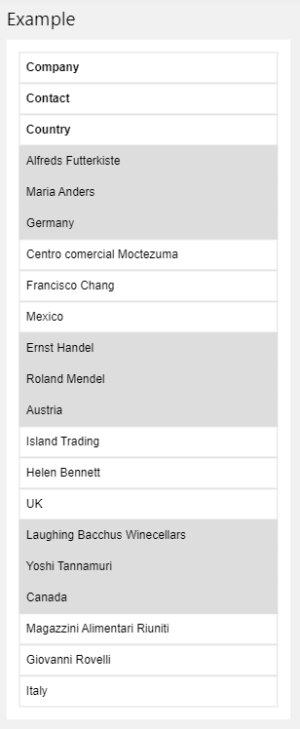
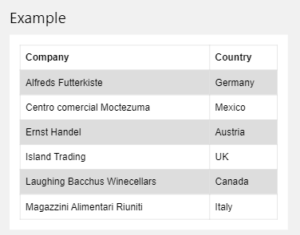
This is anything but beneficial to the usability of a web application. There are approaches to solve this issue with CSS styling and displaying the table in rows instead of columns, which eliminates the space problem. However, the clarity suffers. On the other hand, for smaller screens, individual columns can be hidden. But this makes the table less meaningful.


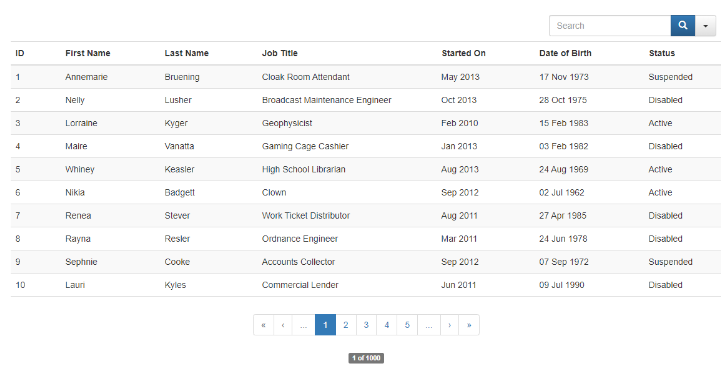
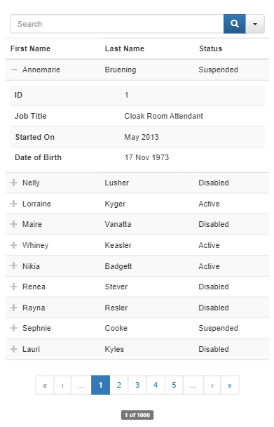
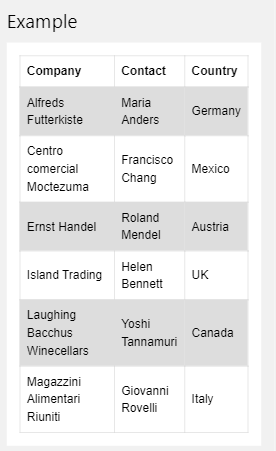
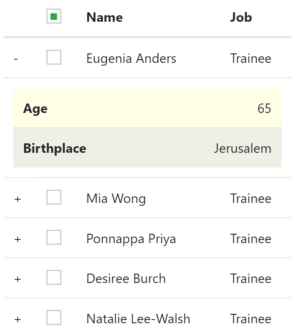
Our solution is a hybrid of the known strategies. The table can be displayed with different numbers of columns depending on the screen size. The hidden columns are displayed under each row as additional rows. These can be shown or hidden by clicking. Thus the clarity of the table is still given and no columns have to be made completely invisible. Differentiation is still possible by using different background colors and the respective content of the cells can be clearly displayed.


In addition to this great added value in the responsiveness area, further practical functionalities have been integrated into the table, which can be activated or deactivated as required, sometimes even on the fly:
- Pagination – The table is divided into pages of any size with, for example, 20 lines and can be flipped through
- (Multi-) Sorting – The table entries can be sorted by any content, even by several columns simultaneously
- Search– The table can be searched with full text search
- Filter– Complex filters and filter groups with and/or relations can be defined
- User defined values – for the search term as well as for the filter values, specially defined values can be set per row and cell, which are independent of the displayed content
- Data sources – VueQuintable can be created completely on the client side. Alternatively the data and its filtering/sorting/pagination can be provided by a server using API calls
- Fixed columns – Columns, which are always displayed as rows, can be defined
- Selection – Rows can be selected with checkboxes
- Binding – All values and contents can be handled interactively via Vue.js, even the use of components in cells is possible
- Nesting – It is also possible to display a VueQuintable instance in a VueQuintable cell at any depth
- Slots – various inner areas of the table can be changed or set according to user-defined requirements: header, footer, placeholder for empty results and a loading animation
Many other functionalities are not described further in this article to avoid getting too technical.
We have been able to use VueQuintable successfully on many occasions and we believe that we have created a unique product.
The project was released under the MIT licenses so that other developers can benefit from VueQuintables advantages and end-users can enjoy its flexibility and interactivity.
Please visit and download VueQuintable from the following links:
https://www.npmjs.com/package/@sensetence/vue-quintable
https://github.com/sensetence/vue-quintable
If we have caught your interest with this article, we are always happy to receive input, feedback and suggestions.


